[进阶] module 用法
TIP
module的用法与subComp一致,唯一的不同是,携带module标签的图层会将自身节点的代码抽取为子组件并放到单独的目录。
subComp在简单的场景中带来了便利,但组件层级越来越多,这时候清晰的代码目录层级更容易维护,来看看如下例子
设计稿:https://www.figma.com/design/eQ6iQwUJPCVtZFwSPxdHBv/var-tag-Guide?node-id=460-8&t=s3LEruNvD8zoVKK9-4
使用
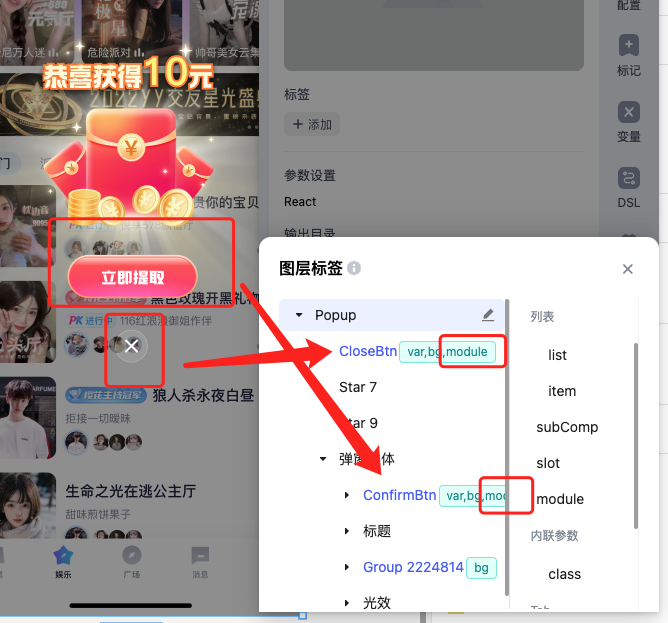
继续subComp 用法的例子,我们将该例子中的subComp tag改为 moduletag

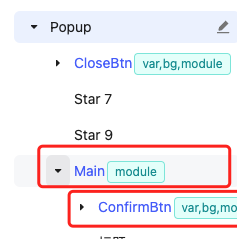
- 将例子中的Main也达成module tag, 这时候Main下的ConfirmBtn已经处于第二层组件

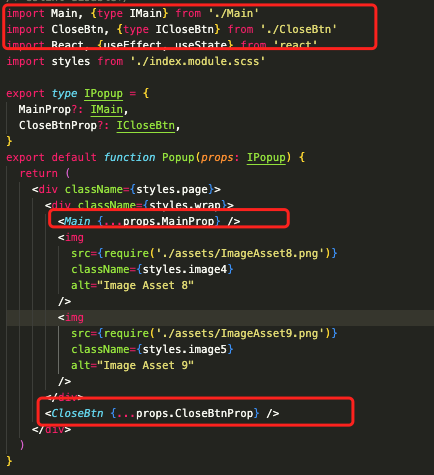
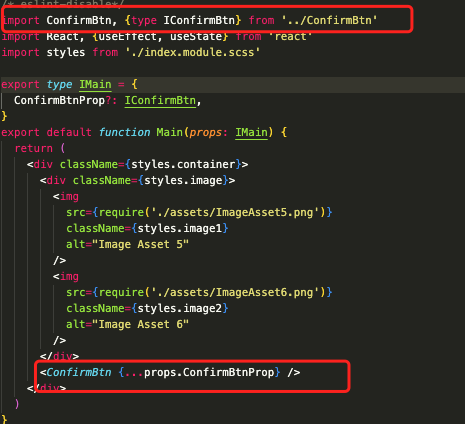
生成代码
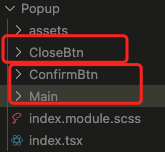
代码将子组件抽取到单独的目录

可以看到 这里的结构更加清晰

这里是Main引用ConfirmBtn

可以看到module tag在抽取子组件方面拥有更清晰的目录结构,这往往在复杂场景中方便我们的维护
目录