快速开始设计稿转代码
设计稿转代码需要安装两个必要工具:
- Figma F2C 插件
- 客户端代码接收工具 (VSCode配套插件)
Figma插件安装和运行
在开始使用前,你需要安装 YY F2C在Figma侧的插件
需要注意的是,你需要对你目标Figma文档有编辑权限,若没有则可能找不到Plugins选项;并且请保证你的Figma是在设计模式下,开关如下图所示 ↓

你可以在Figma桌面应用和Web Fimga来安装插件,以下是安装插件的简要步骤:
-
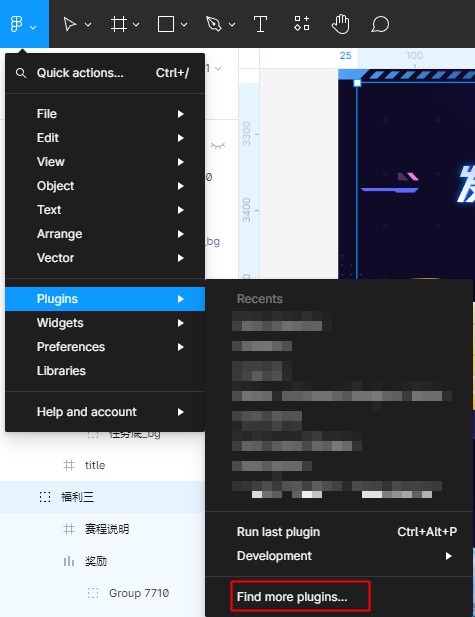
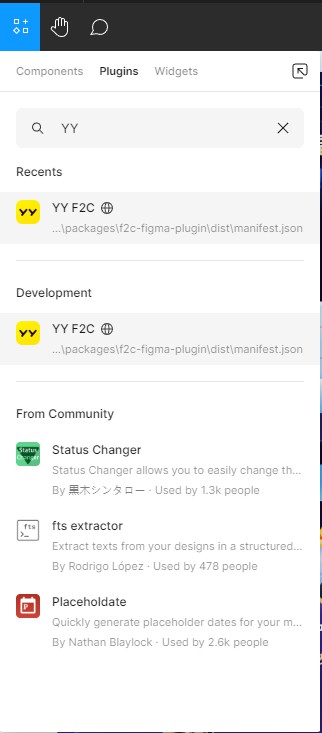
点击左上方的Figma图标,选择Plugins,再选择 Find more plugins... 打开插件市场搜索框

-
在搜索栏搜索
YY F2C,选择我们的插件,点击 Run 运行
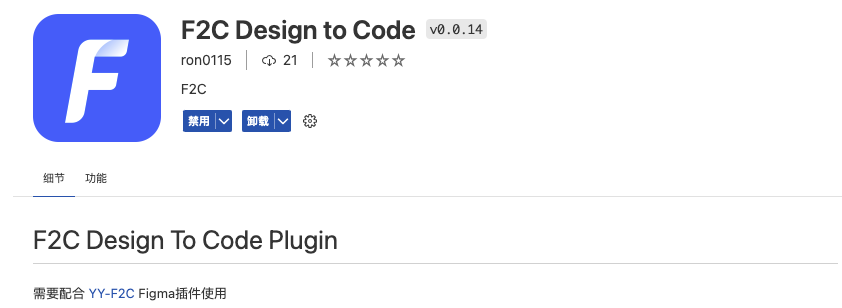
注意:插件如果有更新,建议重复步骤2,重新打开插件可以确保插件在最新版本下运行
选项一:安装VSCode插件(推荐)
TIP

-
点击底部栏
Connect F2C
-
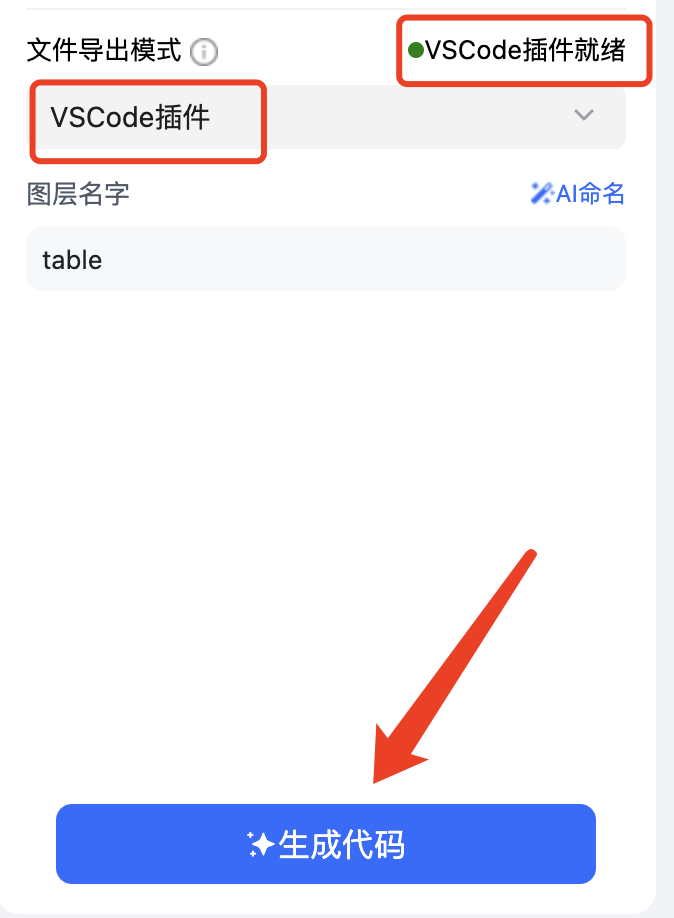
点击生成代码 (非企业内网用户请在设置中关闭【智能命名】选项,详见智能命名)

-
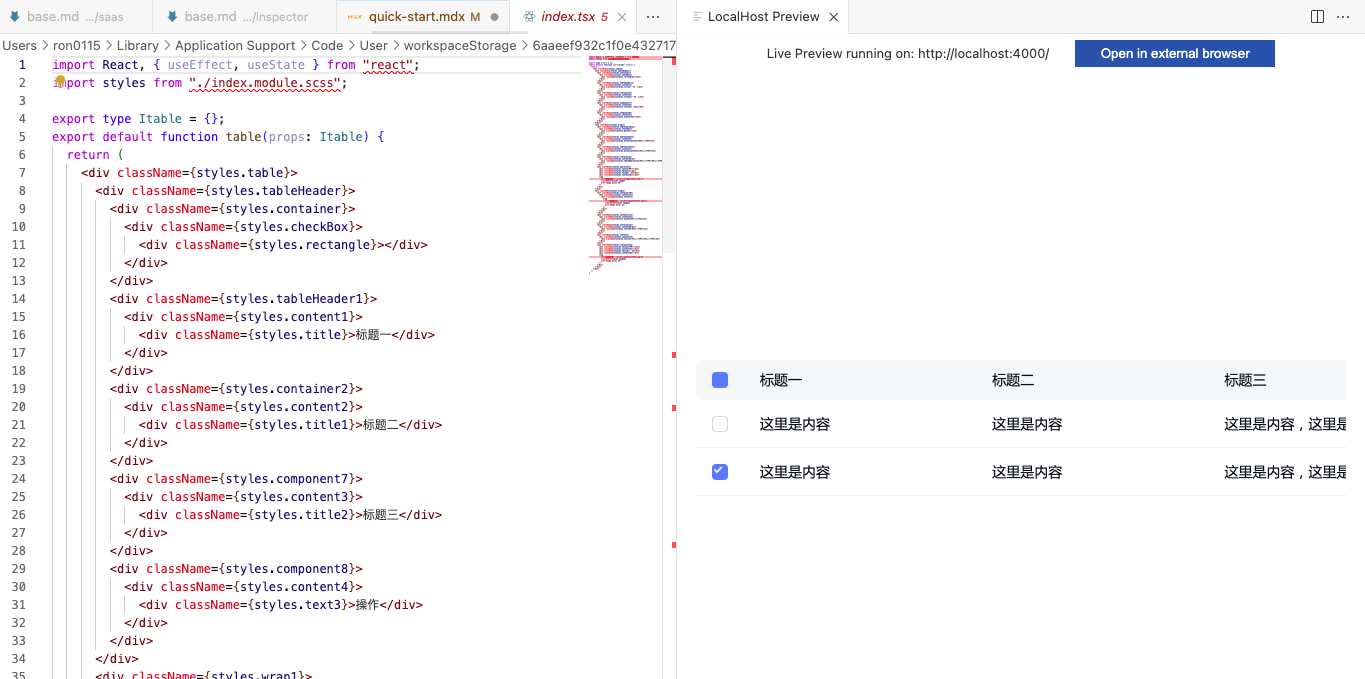
VSCode会自动打开代码文件

-
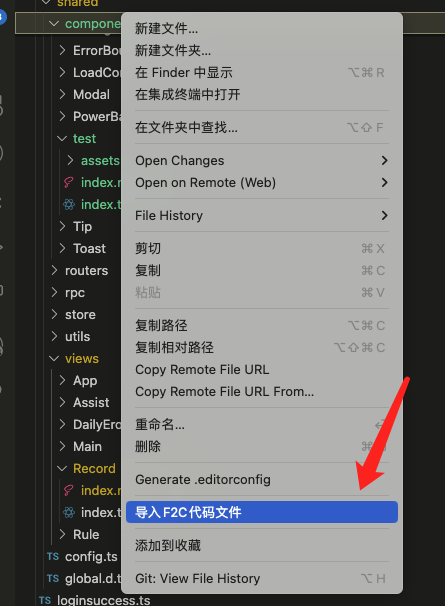
选择您工作区的目录,右键导入代码文件

选项二:安装命令行工具
目前支持我们通过 f2c-server 命令行服务来接受生成的资源,并放置在你指定的文件目录中。
全局安装 & 启动
- 安装在 npm 全局,通过全局命令调用
- 或者使用 pnpm 安装
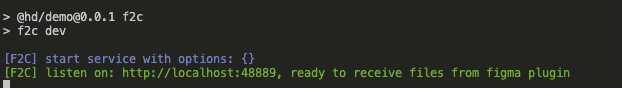
命令行输出运行端口,此时server准备就绪

局部安装
- 打开命令行,进入到你的前端React项目
- 安装
@baidu/f2c-servernpm包,用于接收Figma插件提供的数据
- package.json 添加 scripts 并执行
选项三:通过codesandbox
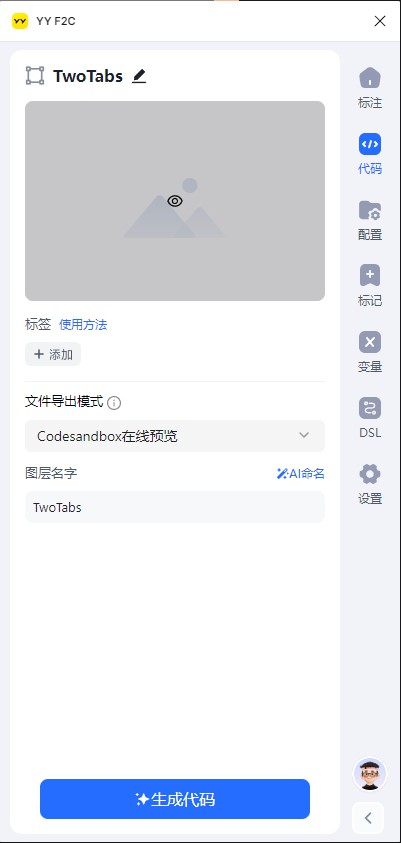
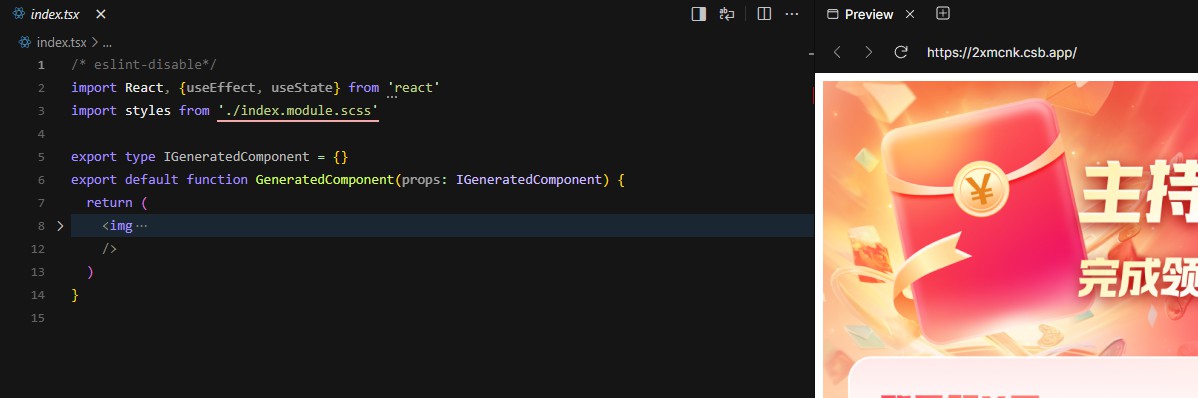
选中codesandbox在线预览,选中图层后点击生成代码,会跳转至在线预览页面。需要注意的是,这个版本暂时只支持react代码,并且图片均为base64格式。


目录