组件标记 API
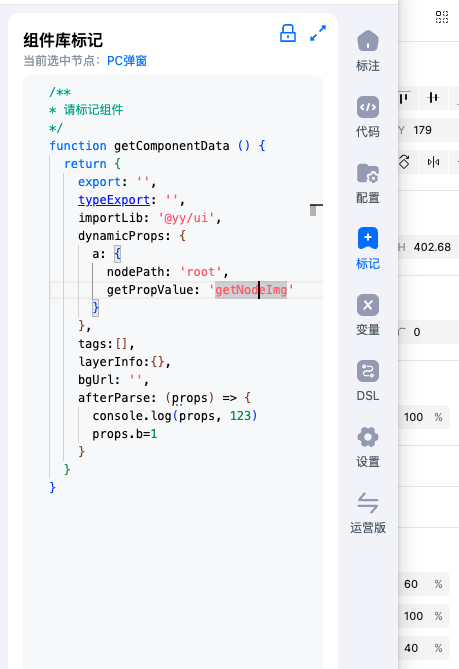
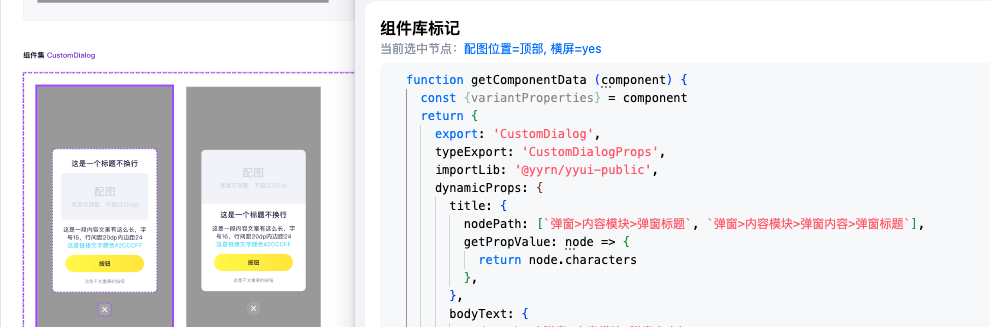
下图中的示例,您可以点击设计稿,并拷贝到自己的 Drafts 中体验

getComponentData(node, props, extraProps)
函数参数 ParamsType
| 参数 | 说明 | 类型 | 备注 |
|---|---|---|---|
| node | Figma原始node | https://www.figma.com/plugin-docs/api/nodes/ | |
| props | Figma组件的key-value | object | |
| extraProps | 标记体系存放扩展字段的参数,例如beforeParse的返回值 | object |
函数返回值 ReturnType
| 返回值对象key | 说明 | 类型 | 备注 |
|---|---|---|---|
| export | 组件的导出模块名 | string | |
| typeExport | 组件类型的导出模块名 | string | |
| importLib | 组件npm库名称 | string | |
| constProps | 组件属性是否转为json,再通过解构传入 | boolean | |
| dynamicProps | 组件的参数映射表 | { [propKey: string]: IPropValue } | |
| beforeParse | 异步函数,在组件解析前执行,并将结果回传到getComponentData的 extraProps中,一般用于前置数据初始化等行为 | (node) => any | |
| afterParse | 同步函数,在组件解析后执行,一般用于包装上传到后端的JSON的数据结构 | ({code, props, info}) => any |
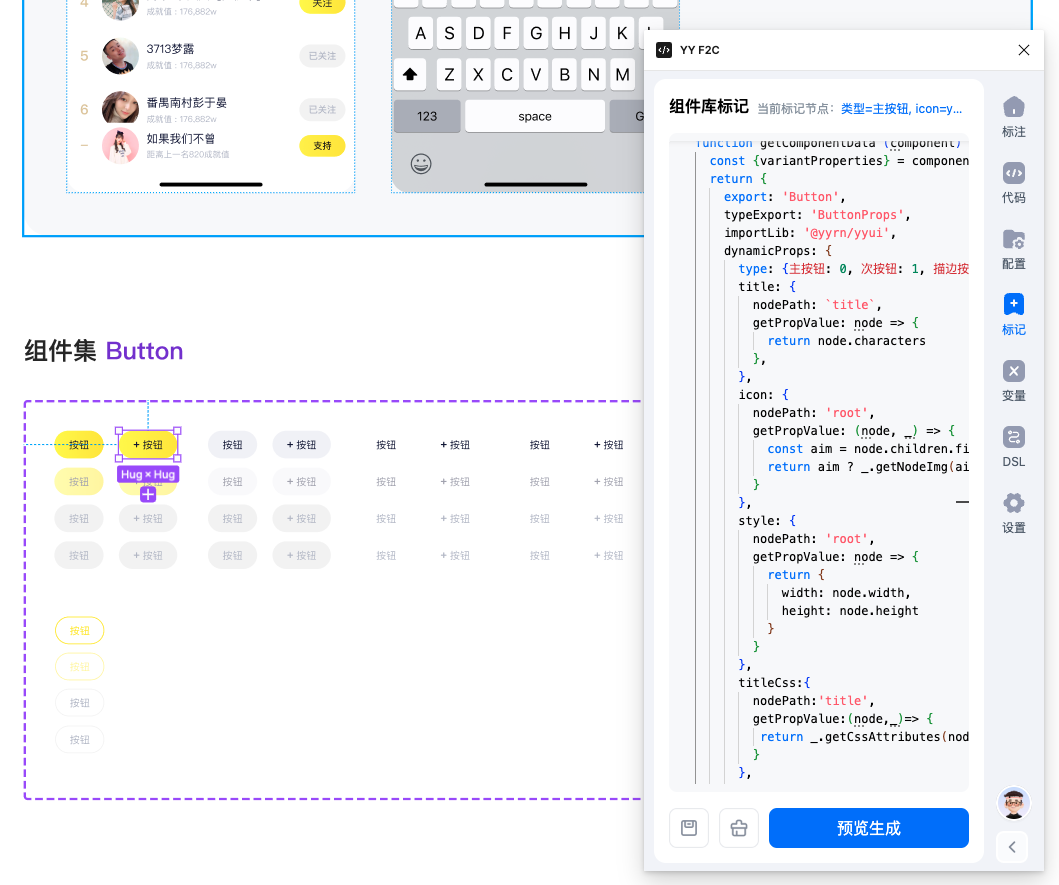
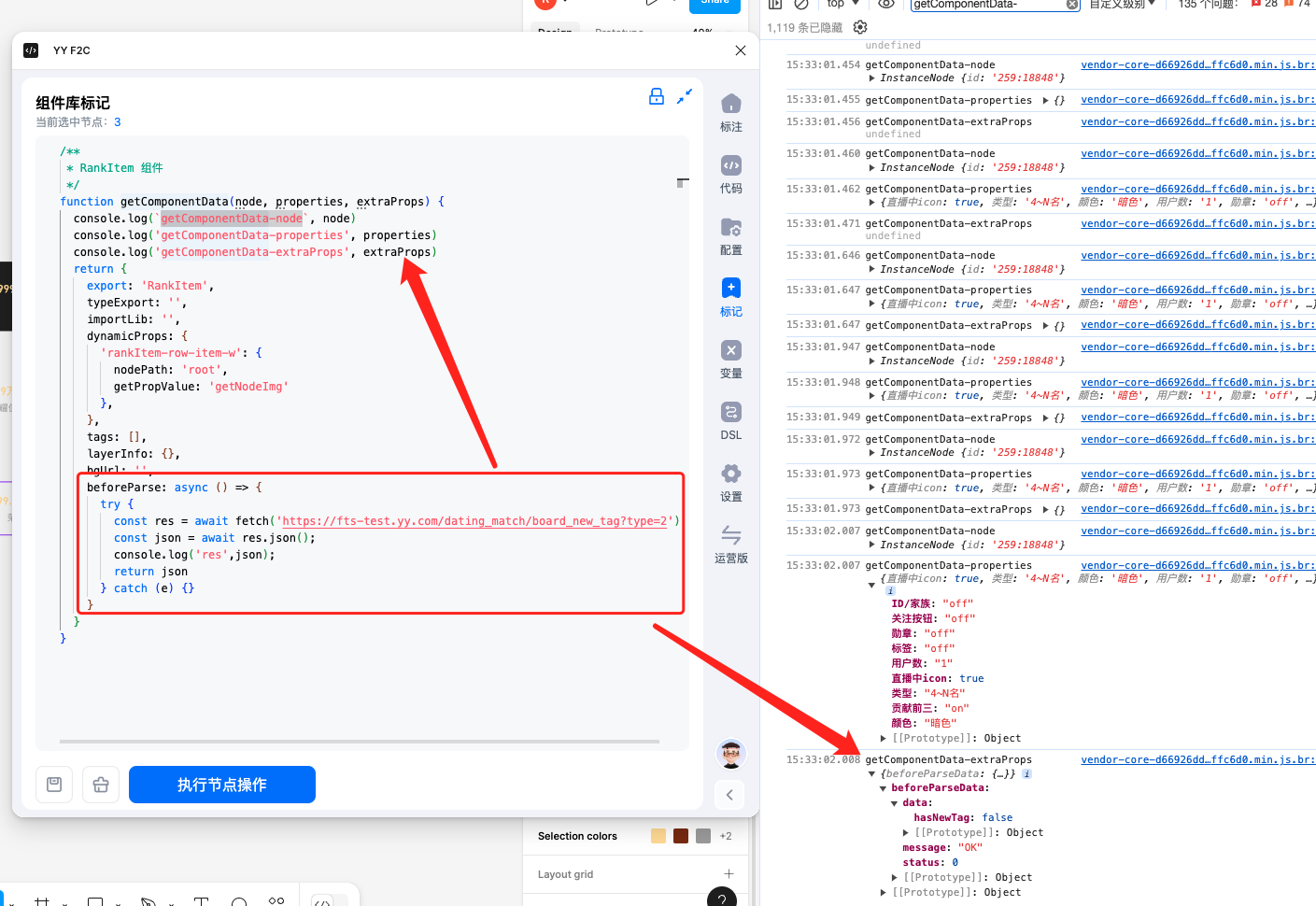
beforeParse
用法如图

afterParse
用法如图

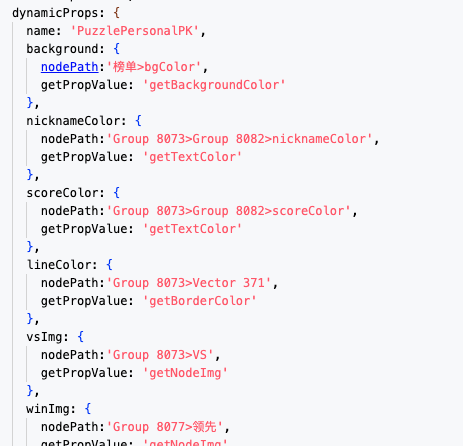
dynamicProps
{[propKey:string]:IDynamicPropsValue}
| 参数 | 说明 | 类型 | 示例 |
|---|---|---|---|
| propKey | 组件参数名称,可以使用'a.b'这种格式 | string | style ,或链式写法 'style.background' |
| IDynamicPropsValue | 组件参数的映射配置 | IPropValueObject | 两种情况如下 |
| nodePath | 节点路径,具体见 | string 或 string[] | 如‘Button>content’,多个变体的层级不一样,可以传入不同层级下的nodePath数组兼容,见示例 |
| getPropValue | getPropValue的值是string,调用内置方法得到值 | string | 示例 |
| getPropValue | getPropValue是function,通过node上的figma原生属性拿到值 | (node, _) => void ; 参数node ;参数_ | 示例 |
nodePath的使用说明
全路径写法
全路径是最基础的写法,你可以通过锁定根组件节点图层,然后选中子图层在面板中获取节点的全路径。
例子:Group 8073>Vector 371

正则写法模糊匹配路径
正则写法可以减少深层节点路径带来的nodePath的复杂度增加。其写法灵活性更高。
例子:/.*?\>前3名\>.*?bg/ , /榜单列表标题/

以$前缀命名图层
使用$前缀命名图层,相比全路径写法标记更快速,但是要注意同一个组件实例下不能有同名的nodePath,因为相比于全路径写法,$前缀写法需要确保唯一性才能准确定位到图层。
例子:$头图

nodePath的数组写法
在复杂中,组件不同变体导致了节点位置可能在不同的图层路径下,这时候nodePath可以使用数组指定多种路径可能性来进行匹配

使用场景和示例
场景1 : Figma原生属性映射、
直接在组件节点上获取变体参数,映射到对应的props上
如以下代码会解析为<Button type='primary' danger={true} disabled={false} />
场景2 :dynamicProps获取节点属性
定义object的nodePath和getPropValue结合使用,可以获取图层节点的信息转化为组件的props,
如以下代码会解析为<Button textStyle={{fontSize: 14}} />
场景3 :Key的链式写法
接场景二,以下代码同样会解析为<Button textStyle={{fontSize: 14}} />
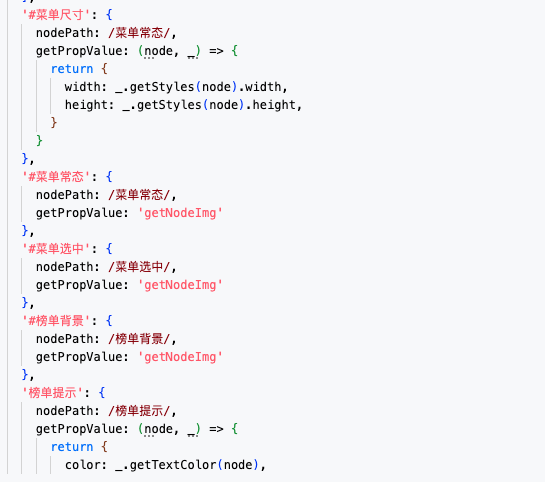
场景4 :getPropValue 工具函数调用
以下配置解析为<Button textStyle={{color: '#FFF'}} />
写法1:function写法
写法2:直接填赋值为方法名,可减少代码量
写法3:字符串模板写法 ,(注意使用引号)
解析为<Button textStyle={{fontSize: '14px'}} />
场景4 :使用合并配置到单个Key
写法1:约定数组每一项的getPropValue返回值返回 object,生成后将合并
以下配置解析为<Button style={{ fontSize: 14, backgroundColor: '#ccc' }} />
写法2:约定数组每一项的getPropValue返回值返回 非object,则会以数组形式合并
以下配置解析为<Button style={[14, '#ccc']} />
getPropValue节点解析函数
| 函数名 | 类型 | 作用 | 返回值示例 | 备注 |
|---|---|---|---|---|
| getStyles | () => {} | 获取节点css属性 | {width: "123px", height: "123px"} | getStyles详细用法 |
| getGradientColors | string[] | 获取节点的渐变色数组 | [''#fff', '#000'] | |
| getNodeImg | string | 获取节点的图片资源地址 | require('./assets/ImageAsset2.png'),预览时返回图片的cdn地址 | |
| getNodeText | string | 获取节点文案内容 | ‘昵称’ | |
| setNodeMarkInfo | (node, key, value) => void | 用于打tag (beta) | _.setNodeMarkInfo(node, 'tags', ['innerProps_class']) _.setNodeMarkInfo(node, 'layerInfo', {varName: 'rollupBox'}) | |
| getComponentInfoByNode | () => {} | 用于嵌套组件的标记信息和组件参数 | {info: {} // 标记内容props: {} // 组件入参} |
参考
Figma Node 官方文档:https://www.figma.com/plugin-docs/api/nodes/