[进阶] subComp 用法
TIP
携带subComp标签的图层节点会抽取为子组件代码,起功能类似module,区别是subComp不会为你创建子目录,会直接在原代码文件下创建组件。
设计稿:https://www.figma.com/design/eQ6iQwUJPCVtZFwSPxdHBv/var-tag-Guide?node-id=460-136&t=s3LEruNvD8zoVKK9-4
基本使用
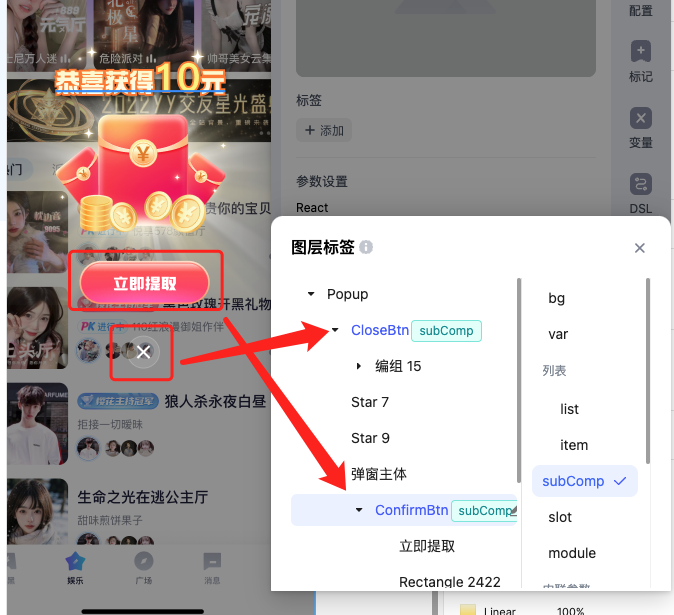
设计稿打上 SubComp Tag
- 领取按钮图层名改为英文变量,打上subComp tag
- 关闭按钮同理

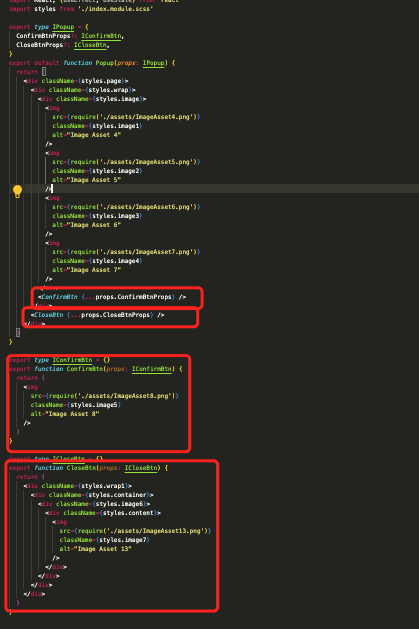
生成代码
可以看到生成代码被划分为两个组件

进阶使用 - 增加组件变量
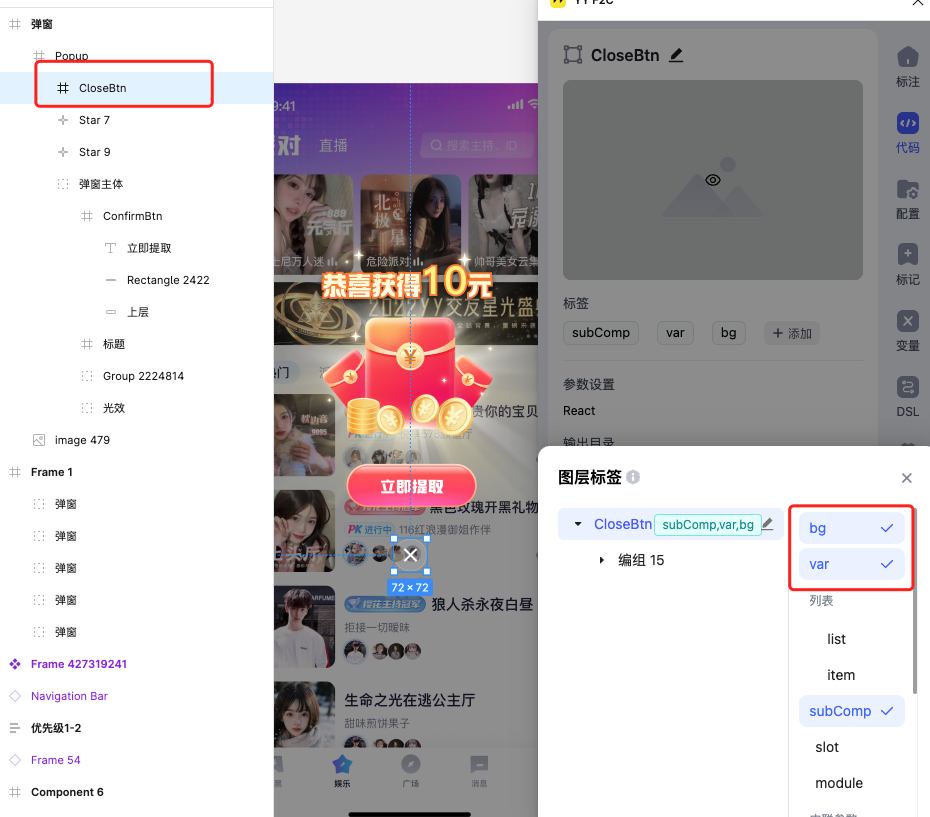
- 关闭按钮打上bg tag,让它转为标签,同时也打上var Tag,让关闭按钮组件添加变量入参(如下图)
- 领取按钮同理

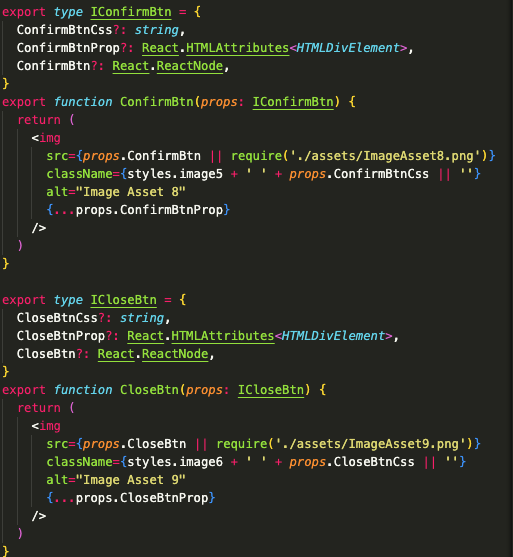
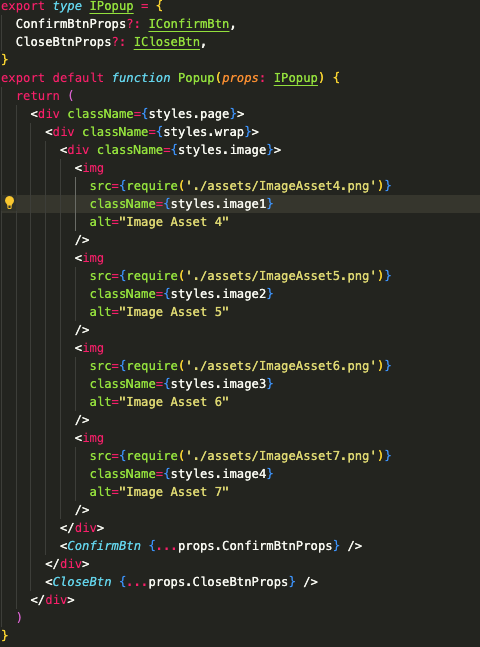
再次生成代码
- 领取按钮和关闭按钮均带上了变量入参

- 根组件引用了这两个子组件

目录